The editing user interface of Composum Pages ist the central tool to browse through your repository und to manage your sites content.
The Pages Stage
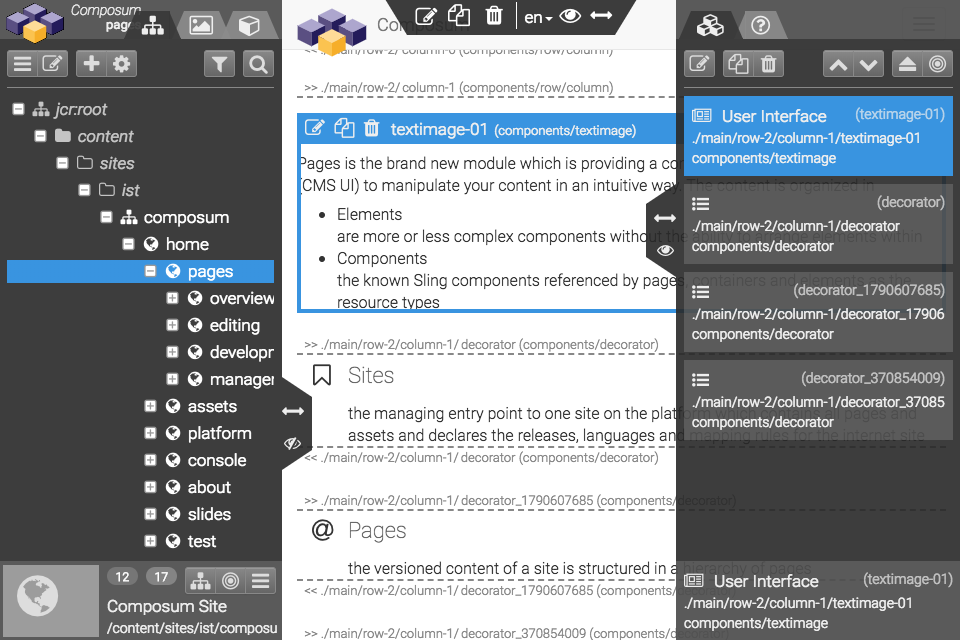
The 'Stage' is the editing frame of the Composum Pages user interface. There are some tool panels arranged around your content page. The two sidebars on the left and on the right side and the Selection Toolbar on top the the Stages view.

The Sidebars
You can resize both Sidebars with the Arrows Icon and move the Top Tool Bar. With the Eye Icon it is possible the enable/disable the overlay mode of the Panels. This means it is possible to say the Main Page Frame should start/end at the edges of the Panels or the Panels should slide over the Main Page Frame.
Navigation
The left sidebar contains the three main navigation tools:
Main Edit View
In the centre of the Pages stage view the selected page is shown for content editing. The page can be shown in various display modes:
- edit / develop
in the 'edit' mode (and also in the 'develop' mode) the container elements are decorated and each editable element can be selected and modified - preview / browse
in the 'preview' mode the page is shown in its final markup without additional editing hooks; the sidebars are not visible except in the 'browse' mode - in ths mode the page tree is still available to browse through the repository during preview
